
Mobile Interaction Designs
In this post, I’ll describe the essential aspects of effective mobile interactions and how to include all content in a short space without turning user interface into clutter. Filters Scrolling Searching Tabs


In this post, I’ll describe the essential aspects of effective mobile interactions and how to include all content in a short space without turning user interface into clutter. Filters Scrolling Searching Tabs

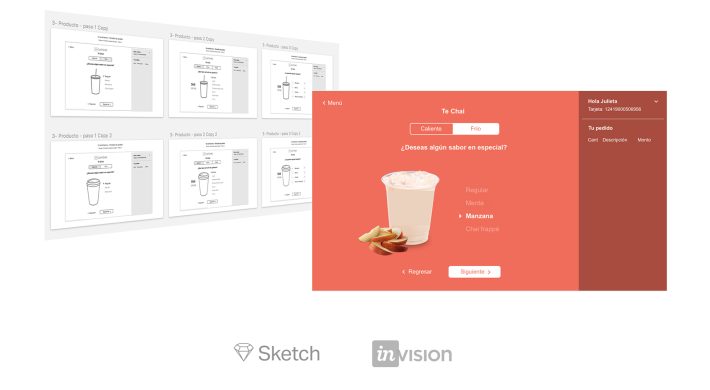
The main goal of this project was to design a better user interface for a self-ordering screen in order to improve the customer experience in the drive-thru service of Caffenio. I know every UX designer has their own formula for making design decisions, but I like to follow the next steps in projects like this. …

The main goal of this testing was to collect feedback from the target audience in order to determine which version of the Beroomers homepage performs better. This wasn’t an experiment using tools like Optimizely or Crazyegg where you can split the traffic of the site for showing two versions of a web page to the users and measure conversions or statistical …

Let’s do a quick analysis of this navigation bar. After scrolling down you can see how the title of the post is replacing the navigation links on the navbar. This micro-interaction maybe can: – Reduce distractions on the screen. – Keep the user focusing on the post. – Optimize space on the screen. But there …