
User Interface
Ronda is a carpooling app where you can find & share rides with nearby people who want to save time, environment and money.
This is the updated UI design for Ronda, behind every screenshot there is a deep user research and usability testing.
Login screen
We are using just Facebook connectivity because unlike other carpooling apps with Ronda you can see how many friends in common you have with the driver and get trustworthy rides.
Since this is the first screen the user will see, we considered to use a short video as a background showing a happy experience between the driver and the passengers.
Looping the video and keeping the logo, copy and button always visible for the user.

Creating rides
This is the screen for the drivers, where they can start creating a ride by selecting the departure city and destination city.
Every text field shows the autocomplete text option when the user is typing a city.

Since I’m still working on the design of the 3 easy steps to create a ride let’s jump directly to the search rides screens.
I will include these 3 missing screenshots later.
Searching rides
In this screen we decided to show a smooth transition from left to right, moving the user from the creating rides screen to the searching rides screen.
Basically the idea is to use one big photo of the driver and the passenger on the front seat enjoying the road trip.
So when the user is in the creating rides screen, the background will show just the half of the entire image, in this case, the driver.
And then, when the user taps on search rides, the other half of the image will be revealed with a smooth transition from left to right, showing the passenger this time.
This is a quick animated explanation.
So let’s start with the tour about searching rides.

The first task is to select the day of traveling, the departure city and the destination city.

Once the user taps on the Search rides button the following screen appears showing the list of the available rides.
The user can arrange the order of the list by price or departure time.

This is the screen when the user opens a ride to see the full detailed information.
The user can see the rating and the number of comments about the driver, the idea here is to show/expand a full profile of the driver once the user taps on the driver’s name or photo.
I will include this missing screen soon, where the user can see all the comments, the rating and a short bio about the driver.

This is the screen where the user can see the description about the car.
The idea here is simple, using modal windows to show/expand detailed information and then close to go back easily to the opened ride.

This is the screen where the user can see the detailed information about the route.

We considered to block some information until the driver approves the passenger’s request, when this happens this is the kind of screen we need to show.

The same message will show up when the user tries to use the Spotify feature.
And then when the driver approves the request, the payment option will be released to the passenger, so once the payment is completed the passenger can use all the features like view the meeting point, send messages to the driver and add music to the playlist.
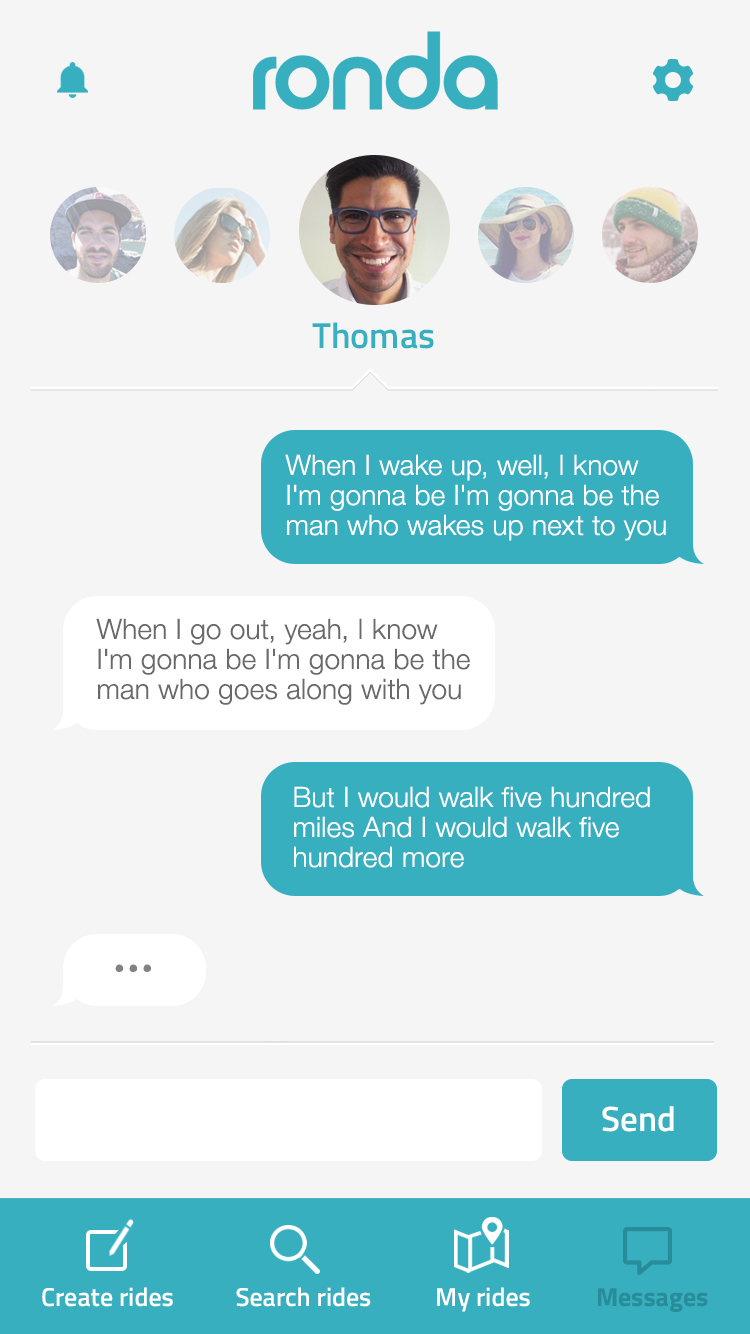
This is the screen where the user can send messages to the driver.

This is the screen where users can consult their rides.

This is the screen where the user can view the meeting point.

Obviously there are a ton of missing screenshots but you can get the main idea of what Ronda is and how it works.
Ronda is about finding rides for drivers who want to earn some money and passengers who need to easily get trustworthy rides.
It’s really exciting to discover what you can get from the user’s feedback, the key is to keep testing after every change we make and to work like a team.

We are working on the latest features of ronda
Add your music
The passengers will be able to add songs to a Spotify playlist of the driver.
Handicap
The passengers will be able to find rides with handicap friendly cars.
Woman only
After the last user research we realized that a woman searching for rides generally feels more comfortable traveling with other women, so we are considering to include this option.
I will continue updating this post with the improvements and decisions we make after every usability test in order to enhance the user experience.
